welcome to my portfolio! >:3
heya! i'm youssef, a full-stack dev who loves coding with






My Projects

Youssef's Portfolio
Yo, you're actually in my portfolio! 😎 This site is open-source. Wanna check out the code? It's on GitHub: here's the link.

Whatsapp Auto Sender & AI Reply
It all started when someone sent me "### #### ## #####". I made a program to spam 'em with 1000 msgs using Selenium 😂. Then I created a tool that auto-replies in any chat or group. Code's on GitHub: check it out.

Mr Beat
Make some beats 🎶 and even add your own sound effects. This project uses Audiostream. Wanna see the code? It's on GitHub: here.

Galoix
Explore space with your spaceship 🚀. But beware, you can fall and restart! Don't forget to get the highest score—progress isn't saved lol. Wanna try it? The game's on GitHub: here. Built with Kivy and Python.
About Me
Hey! I'm a 14yo fullstack dev who loves coding, learning, and pulling fun nerdy pranks. 😏
I work with







I also use tools like







I use ![]() BTW
BTW
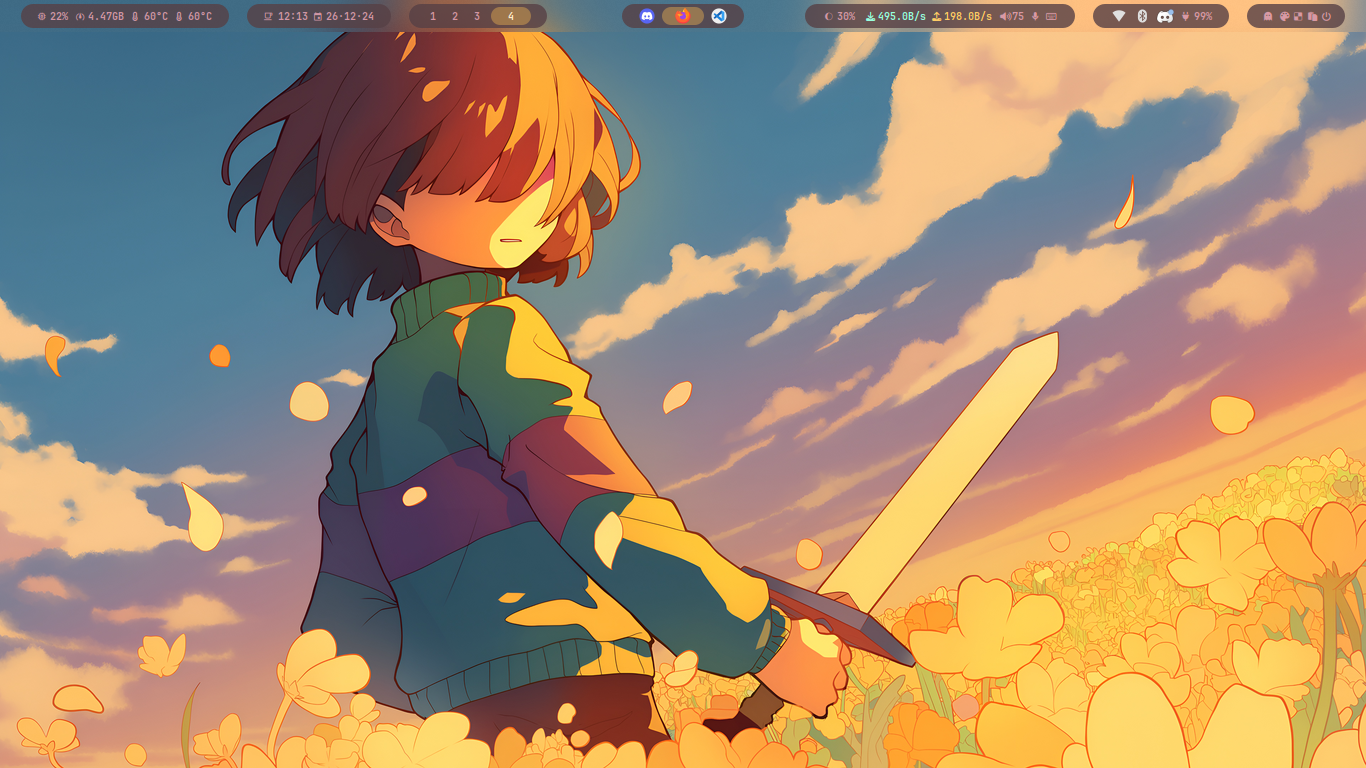
Oh, and here's my desktop setup:

By the way, I'll be releasing a game soon! >:3
And yeah... I'm an Undertale nerd. >:3 💀🎹
Profil GitHub






 ! 😎
! 😎